Ok Eu admito, sou um rapaz obcecado. Então, decidi que queria obter uma pontuação perfeita de 100 pontos no Google PageSpeed Insights. E coloquei as mãos na massa:
Desafiei-me a fazer isso com um site pesado, porque, bem, achei que se era para fazer, fazia à grande! Achei que seria fácil, dado todas as ferramentas que tinha à minha disposição.
Eu posso definitivamente dizer com nenhuma confiança que alcancei meu objetivo. (Esta é a única maneira de me fazer sentir melhor.)
Bem, então vou explicar o que aprendi à custa da brincadeira: Nenhum site pode obter uma pontuação perfeita e o Google PageSpeed Insights não é realmente a melhor referência para verificarmos a velocidade de um site, mas ainda vale a pena usar. Não sei é bem porquê.
Também vou analisar o que fiz para melhorar o desempenho do meu site, e vou revelar a chocante pontuação que obtive, a velocidade do site ainda é importante e deve-se sempre apontar para atingir uma pontuação razoável.
Por que a velocidade do site é importante?
Porque é que eu andava tão obcecado com a velocidade do meu site? Porque é que a velocidade tornou-se num fator tão importante na obtenção de visitantes e no tempo de permanência no site?
Em 2009, o Google conduziu uma experiência e descobriu que se perde 20% do tráfego por cada 100ms de tempo de carregamento de uma página. No mesmo ano, estudos de Akamai e Gomez.com descobriram que 47% dos seus visitantes abandonavam o site após 10 segundos ou menos.
Em 2016, os números tornaram-se mais chocantes.
Estatísticas compiladas por HostingFacts concluíram que:
O abandono do site foi de 40% se o tempo de carregamento fosse superior a três segundos. (Oito segundos menos em 2016 do que em 2009.)
A velocidade do site também afeta o número de vendas, pois 51% dos compradores online nos EUA dizem que é a principal razão para abandonar o carrinho de compras.
Um aumento na velocidade no site de oito a dois segundos pode aumentar a sua taxa de conversão em 74%.
Esta tendência também está definida para continuar em 2017, onde se espera que exista mais tráfego na Internet do que em todos os anos anteriores combinados.
Maile Ohye, líder de tecnologia do programa de desenvolvedores do Google, observou no seu vídeo desempenho para Webmasters que o site devia carregar em 2 segundos ou menos, Embora que na Google apontem para meio segundo ou 500 milissegundos.
Ohye também fala sobre um estudo que a Microsoft e o Google fizeram em 2010, onde deliberadamente atrasaram os tempos de carregamento do site. A 500 ms, a insatisfação dos clientes subiu 0,9% e quando os tempos de carregamento subiram para dois segundos, a insatisfação também subiu 3,8%.
Isso pode não parecer muito, mas os visitantes estavam tão irritados, que a Microsoft rapidamente parou a experiência.
Dica: Se quiser que as pessoas visitem o seu site, fiquem mais tempo e que voltem, um fator importante para alcançar é um rápido tempo de carregamento da página.
O que é o Google PageSpeed Insights
O Google PageSpeed Insights é uma ferramenta que se pode utilizar para avaliar o desempenho de um site com uma pontuação que varia de zero a 100 (ou não!) para versões móveis e desktop.
Verifica se o site pode melhorar o seu desempenho durante o tempo necessário para carregar o conteúdo “Above the fold” e o tempo necessário para carregar toda a página.
Quanto mais pontuação obter, melhor é a performance do site.
O meu quebra-cabeças …
Independentemente de precisar ou não, da pontuação de 100, Iluminou-se na minha cabeça um troféu de primeiro lugar que eu tinha de obter! E estava disposto a tirar todas as cartas da manga para obtê-lo. Por isso vou explicar o que fiz para melhorar a performance do meu site, antes de começar a deitar fumo das orelhas.
Desafio-o a acompanhar-me e a criar o seu próprio site de teste com conteúdo de demonstração, tal fosse uma cópia do que eu fiz para que possa verificar o meu progresso e frustração na primeira pessoa.
Depois fazer uma nova instalação do WordPress, pode adicionar alguns plugins:
E instalar alguns temas:
Depois crie um artigo e uma página, ambos com 25 parágrafos (2095 palavras) de texto gerado em Lorem Ipsum. Dentro de cada um, adicione estas quatro imagens em tamanho original:
- Notebook Workplace Desk iPhone – tamanho médio
- Apple Calendar Desk Device – tamanho grande
- Office Desk Laptop Desk – tamanho grande
- Workstation Office Business – tamanho grande
De seguida, use o plugin Duplicate Post para duplicar o artigo inicial em 1000 artigos, apague o artigo “Hello World” e duplique a página que tinha criado até ficar com um total de 50 páginas.
Para finalizar, duplique as quatro imagens inicias até ficar com um total de 44 Imagens.
Teste de referência
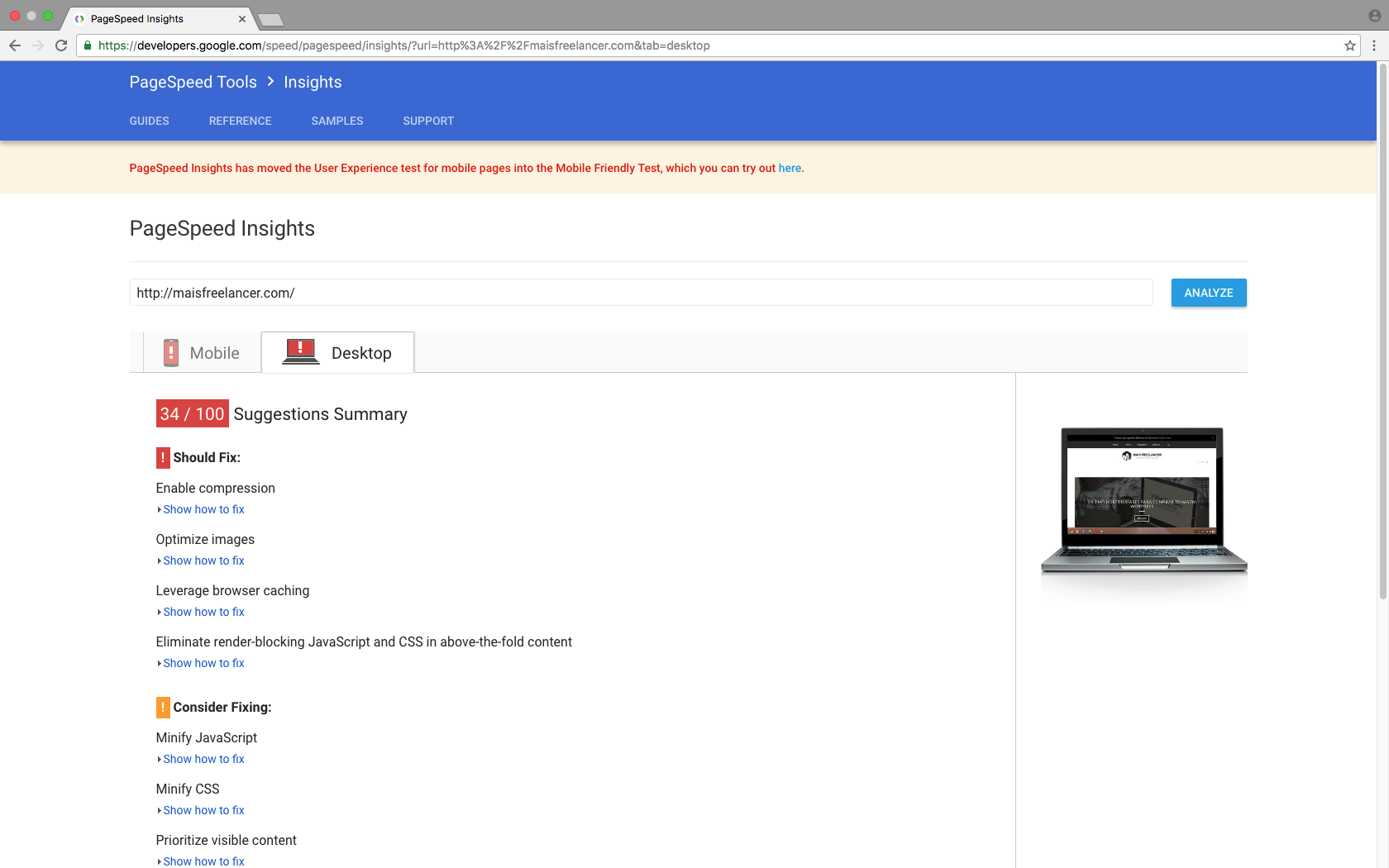
O primeiro passo é indicar o domínio no Google PageSpeed Insights para que se possa verificar a pontuação que o site recebe antes de ser optimizado. Dessa forma, posso depois comparar ambas as pontuações para estudar os melhoramentos.
Indique o dominio no campo de texto e clique em Analisar. Os meus resultados foram 37/100 para mobile e 34/100 para desktop.
Ups…

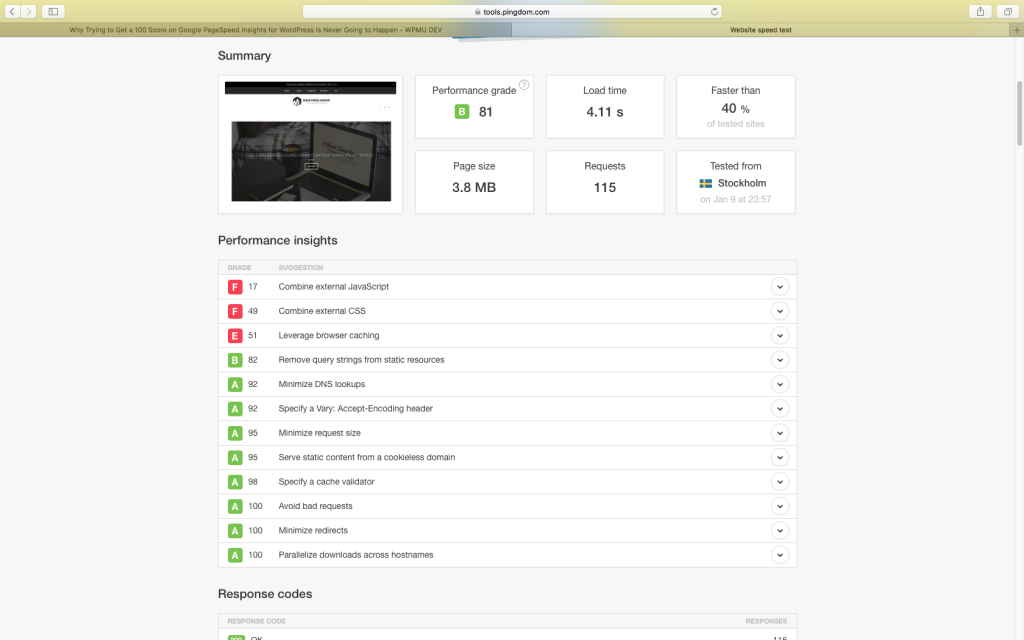
Finalmente, e conforme já expliquei num artigo anterior normalmente analizo os sites em https://tools.pingdom.com, apenas terá de indicar o dominio na caixa de texto, escolher o pais do servidor de teste, por norma escolho um servidor na Europa e clicar em Start Test.
Aqui obtive uma pontuação de 81 pontos e um tempo de carregamento de 4.11 Segundos.
Yupi!

Agora que posso ver onde melhorar, basta-me intervir nos pontos assinalados a vermelho.
Optimizar Imagens
Para começar a optimizar as imagens, tem de descarregar e activar o plugin WP Smush ir a Configurações> WP Smush e ajustar algumas das opções de imagem.
Pode deixar as duas primeiras opções habilitadas e também habilitar as opções Redimensionar imagens originais, Super-smush imagens, incluir minhas imagens originais em tamanho real e Converter PNG para JPEG (com perdas) clicando nos botões alternativos ao lado dos nomes das configurações da Lista.
De seguida, guarde as alterações, clique no botão Atualizar configurações na parte inferior da página.
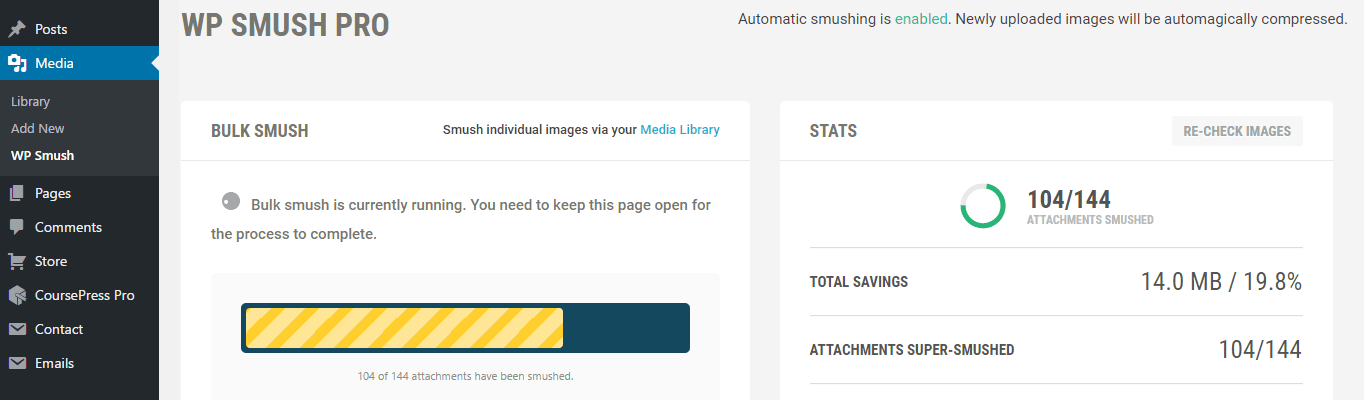
Depois disso, vá para o site de teste e vá para Media> WP Smush. Clique no botão Bulk Smush para começar o smushing das suas imagens.
Agora, relaxe por alguns minutos enquanto as imagens estão a ser comprimidas.

Transferir e ativar W3 Total Cache
Faça o download do W3 Total Cache aqui
Poderá notará uma nova seção na barra lateral do administrador chamada “Desempenho”.
A) Alternar todos os tipos de cache
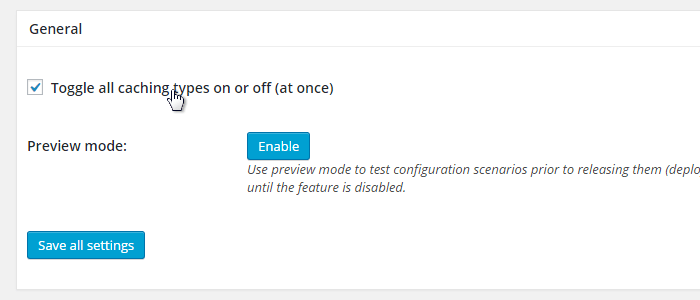
A) Na barra lateral, clique na sub-seção “Configurações Gerais”.

Em “Geral,” Verificar “Alternar todos os tipos de cache em on de uma só vez.”
O Cache Total do W3 ativará todos os recursos de cache (Cache de Página, Minify, Cache de Banco de Dados, Cache de Objetos, Cache do Navegador), bem como outros recursos que você pode não precisar (CDN, Monitoring, etc.)
Desmarque CDN e Monitoramento (e quaisquer outros recursos) se você não estiver usando-os.
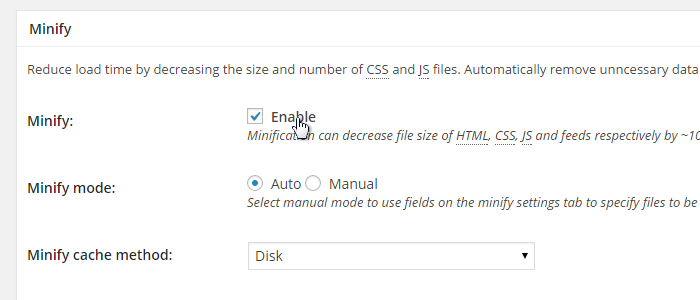
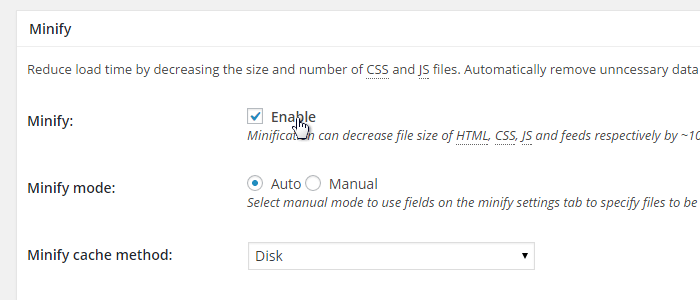
B) Na subseção Minify nas Configurações Gerais, certifique-se de que Minify esteja ativado.
Em seguida, veja a opção chamada Modo Minify. Selecione a opção Auto.

Clique em Salvar todas as configurações.
Nota: Se fizer alguma alteração em plugins do WordPress, o plugin Cache Total do W3 poderá pedir que Esvazie o Cache. Isso é feito para certificar-se de que o plug-in não exibe uma versão em cache de arquivos alterados.
C) Na barra lateral, clique no Minify sub-seção
Em HTML e XML, marque Ativar nas configurações de HTML minify. Também pode ativar as outras opções (minificar CSS / JS Inline e remoção de quebra de linha), mas certifique-se de testar o seu site para ver se ele não desaparece!

D) Na barra lateral, clique na subsecção Browser Cache
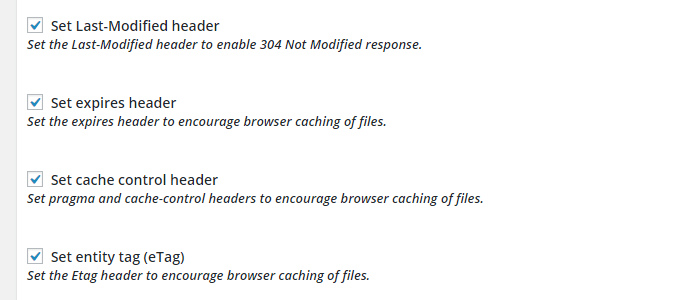
Em Cabeçalhos Gerais, Cascading Style Sheets & JavaScript, HTML e Media e Outros Arquivos permitem o seguinte:
- Set expires header
- Definir cabeçalho de controle de cache
- Definir tag de entidade (eTag)

Clique em Salvar todas as configurações.
Transferir e activar o Lazy Load
Download do Lazy Load aqui
Carregar a imagem apenas quando está a ser visível no browser! não faz qualquer sentido actualmente, um site carregar todas as imagens ao mesmo tempo e de uma só vez. Isto só vai tornar o site super lento na altura mais importante que é quando está a ser carregado aos utilizadores. Podemos dar a instrução para as imagens apenas irem sendo carregadas á medida que vão aparecendo na janela com o plugin Lazy Load. Na aba das Configurações conseguirá encontrar as definições para o Lazy Load, guarde-as e está tratado.
Resultados Finais
Depois de perceber que não havia muito mais a fazer para alcançar uma pontuação de 100 pontos com os plugins e temas que escolhi, decidi então fazer um último teste com uma última alteração e encerrar o dia por aqui.
Fiquei chocado com o resultado, não porque até me fiquei mais proximo daquela pontuação de 100 mas porque o resultado, ainda assim é terrível. E sinceramente não há muito mais que eu possa fazer a não ser que decida efectuar alterações dramáticas na estrutura do site.
No Google PageSpeed Insights, atingi 60 para celular e 51 para desktop.
Para melhorar ainda mais a minha pontuação, preciso redimensionar cada imagem do site para que não sejam tão grandes. Duvida: mas porque é que eu, alem de demorar imenso tempo, tenho que reduzir todas as imagens de maior dimensão? Da mesma forma, os fotógrafos geralmente não fazem descontos nos trabalhos, por reduzirem o tamanho ou a qualidade das suas fotografias.
É verdade que também tenho muitos plugins instalados, comparando com o tamanho do meu servidor. A menos que eu comece a eliminar plugins ou aumentar o meu plano de hospedagem, não há mais nada que eu possa fazer aqui, também.
Se bem que num site de teste seja possível eliminar a maioria dos plugins instalados, num site real, cada plugin tem um propósito e embora seja possível excluir alguns, vai ser muito difícil excluir a maior parte deles.
E, porque não me podia ir deitar completamente deprimido com este resultado, decidi correr um último teste em https://tools.pingdom.com e observei que o site tem agora um tempo fantástico de carregamento de 1.92 Segundos, em vez dos originais 4.11 segundos, colocando-me dentro da janela de 3 segundo aconselhada pela Google.
Nada mau para um site que obteve uma pontuação de performance tão negativa. Este último resultado diz tudo acerca da razão pela qual um resultado perfeito de 100 pontos é praticamente impossível, e que não é uma situação problemática na maioria dos casos.
É comum associar uma alta pontuação a um site rápido, mas o Google não é perfeito a determinar a velocidade de um site, como podemos observar na documentação do Google:
No entanto, como o desempenho de uma conexão de rede varia consideravelmente, o PageSpeed Insights só considera os aspectos independentes da rede do desempenho da página: a configuração do servidor, a estrutura HTML de uma página e o uso de recursos externos como imagens, JavaScript e CSS . A implementação das sugestões deve melhorar o desempenho relativo da página. No entanto, o desempenho absoluto da página ainda dependerá da conexão de rede do usuário.
Isto significa que apesar de ser uma excelente ferramenta para medir o desempenho geral de um site, não mede com precisão a velocidade do site quando se trata do ver o modo de como é apresentado aos utilizadores á volta do mundo.
Embora seja uma ferramenta que pode ser usada para ajudar a identificar aspectos que podem ser melhorados no desempenho do site, não deve ser visto como o único fator determinante de performance, porque não foi para isso que ele foi desenvolvido.
No meu próximo artigo irei indicar os 3 melhores sites para testes de performance em sites.
Então a pontuação de 100 é mesmo possível ou não?
A resposta é: Sim e Não.
Confuso?
Pode achar a minha opinião curta e seca e não exactamente aquilo que esperava. Se fizer uma rápida pesquisa no Google, irá encontrar vários artigos que afirmam detalhadamente que é possível atingir o resultado de 100 de um modo relativamente fácil e rápido.
Então caso encerrado, certo? Nem por isso.
Com tantos artigos na Internet a afirmar que é possível um resultado de 100, até comecei a acreditar nisso, mas fui verificar esses sites com mais atenção. Então descobri que esses sites são tão básicos, que não passam de sites estáticos, e isso quase nunca é bom.
Sites completamente estáticos – com algum texto, poucas imagens e não muito mais – são extremamente rápidos com algumas alterações básicas de performance, com pouco ou nenhum esforço. Porém são tão feios e básicos que nenhum visitante irá permanecer muito tempo nele.
O WordPress é irreverente e extremamente interactivo, que automaticamente se torna muito dificil em conseguir o resultado de 100. Apesar de ser possível construir um site muito básico em WordPress, isso foge ás regras da boa prática.
Sites que apresentem toneladas de conteúdo, serão mais difíceis de atingir um resultado alto. Conteúdo dinâmico tais como, videos, acordeões, tabelas, formulários, mapas, produtos mais um número infindável de opções para funções através de plugins, vão ter um impacto directo no tamanho e performance do site e do servidor.
Nestes casos, são de esperar que obtenham baixos resultados na análise do Google PageSpeed Insights.
Uma instalação nova de WordPress sem nenhum conteúdo e com o tema Twenty Sixteen instalado vai obter uma pontuação 71 para mobile e 85 para desktop. E enquanto o resultado pode variar dependendo da velocidade do servidor que tem contratado, ilustra o ponto de vista, de que nem uma nova instalação, sem conteúdo nenhum, irá obter um resultado perfeito.
Dito isto, a documentação da Google sobre a ferramenta também afirma que um site com pontuação acima de 85/100 é considerado funcional. Se o seu site esta dentro desses números tenta-lo melhora-lo é perfeitamente discutível.
Não significa que deva parar de tentar melhorar o desempenho do seu site, mas significa que um site pode ser brilhante, executar extremamente bem e não pontuar 100 pontos no Google PageSpeed Insights.
Acima de tudo, não deve ficar obcecado com uma pontuação perfeita como eu mas sim, deve concentrar focar-se nos pontos UX e UI do seu site. Se os visitantes acederem a um site que é rápido e fácil de usar, então ele já vale ouro.












[…] a velocidade é algo em que seu servidor desempenha também um grande papel. Mesmo assim pode melhorar ainda mais a velocidade do seu site com o correcto uso de plugins de velocidade. Aqui seguem dois dos […]